Trabajo: Sitio Web
Ano: 2018
Trabajo: Site Web
Ano: 2018
RadioPhonic
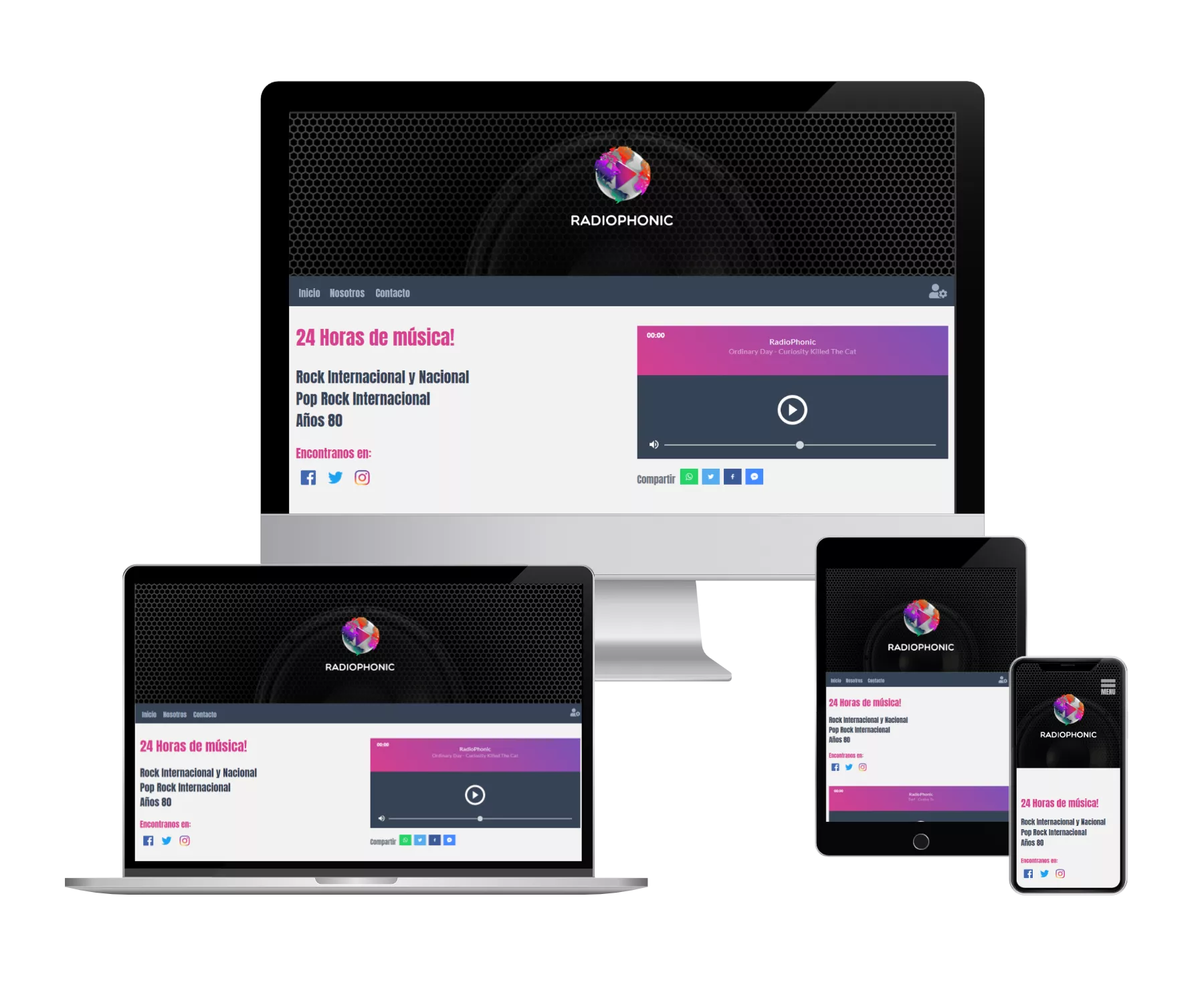
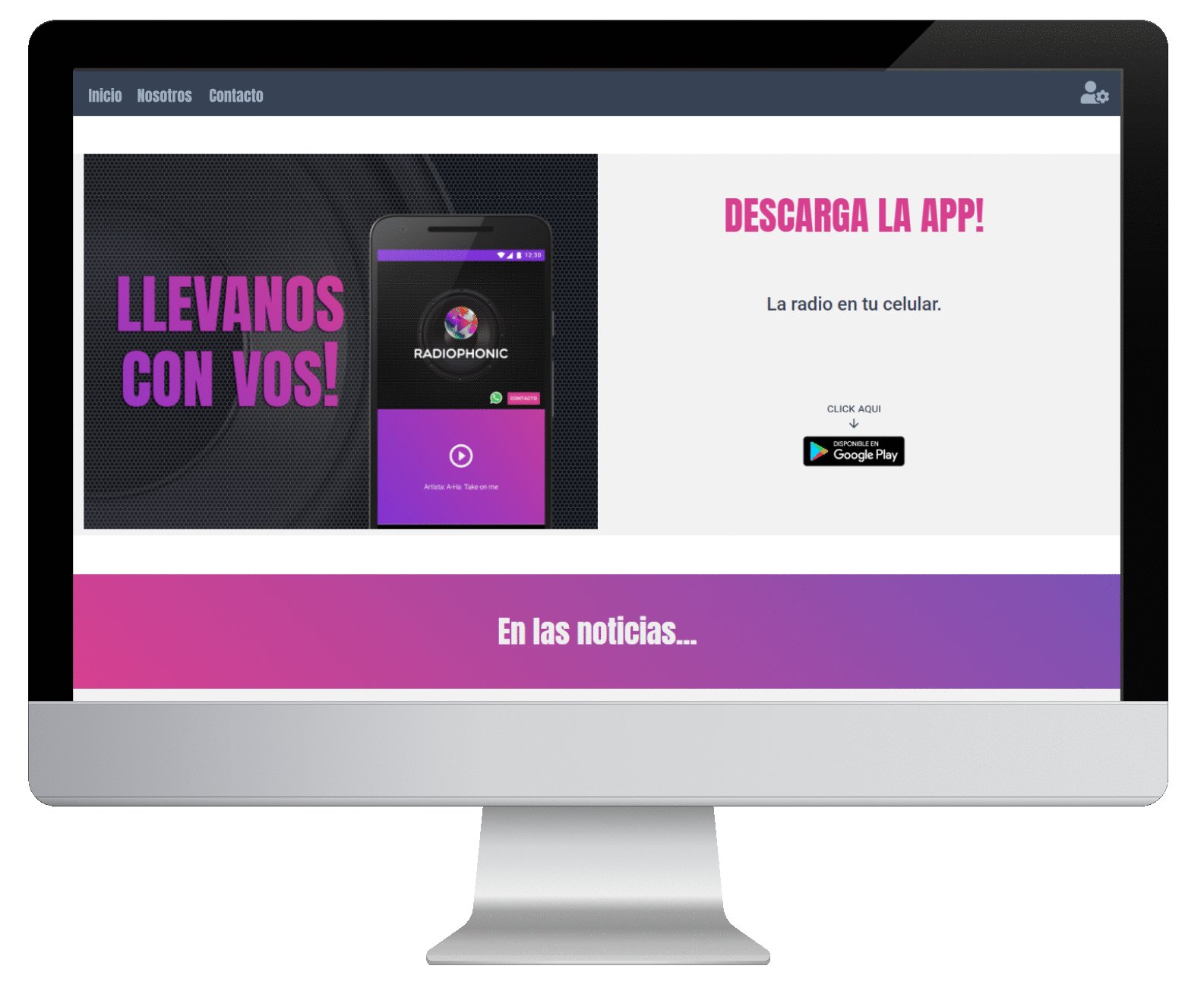
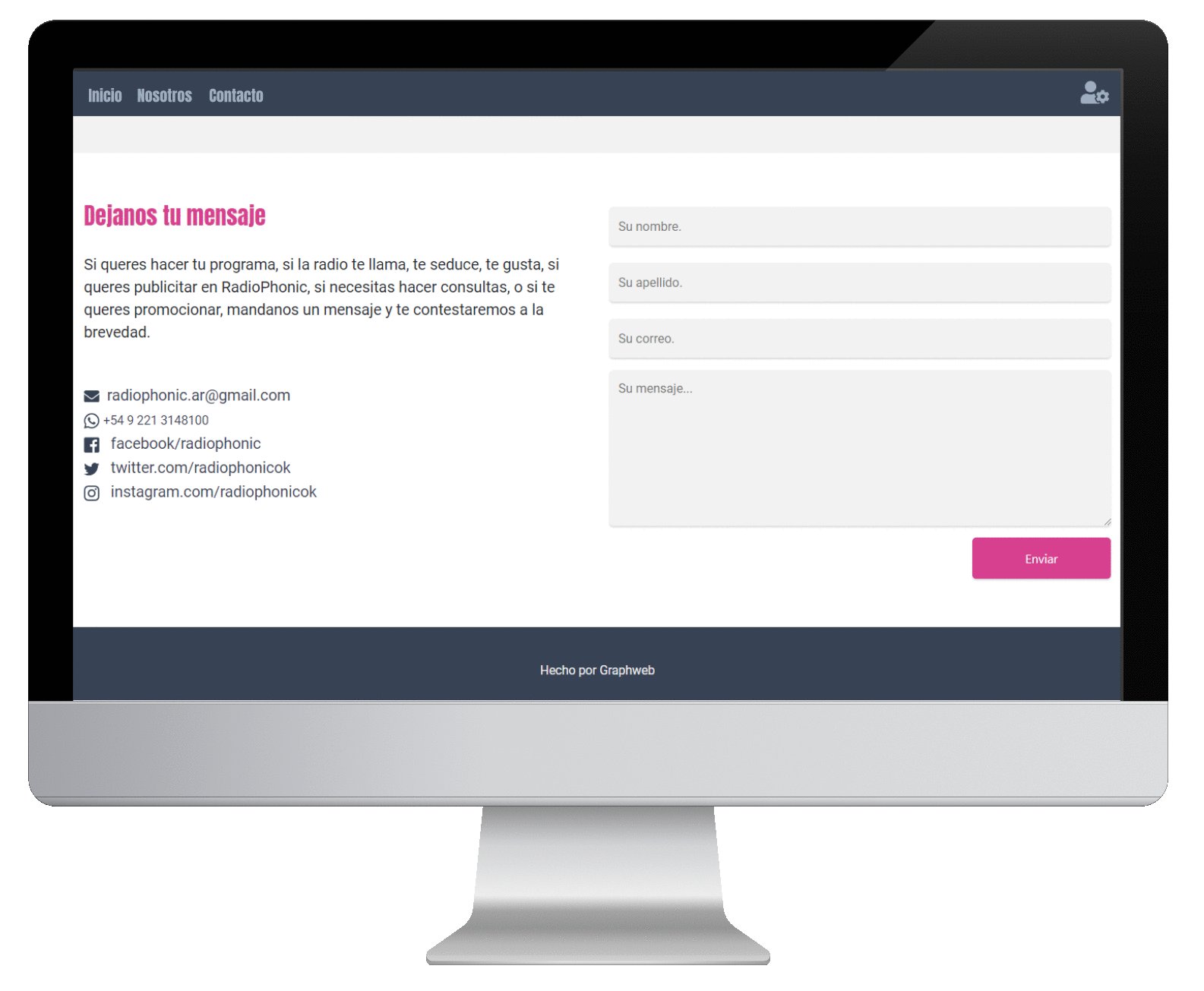
El proyecto de RadioPhonic surgió con la idea de una radio online presente las 24 horas, con programas, noticias y músicas con el estilo pop rock internacional y nacional de los 80's.
Para su diseño debería tener en cuenta un diseño limpio y colores contrastantes, disponer de un player con controles de volumen y pausa y una sesión de usuario para la administración de los programas y streaming de la radio.
Vea el sitio clicando aqui.
El proyecto de RadioPhonic surgió con la idea de una radio online presente las 24 horas, con programas, noticias y músicas con el estilo pop rock internacional y nacional de los 80's.
Para su diseño debería tener en cuenta un diseño limpio y colores contrastantes, disponer de un player con controles de volumen y pausa y una sesión de usuario para la administración de los programas y streaming de la radio.
Vea el sitio clicando aqui.

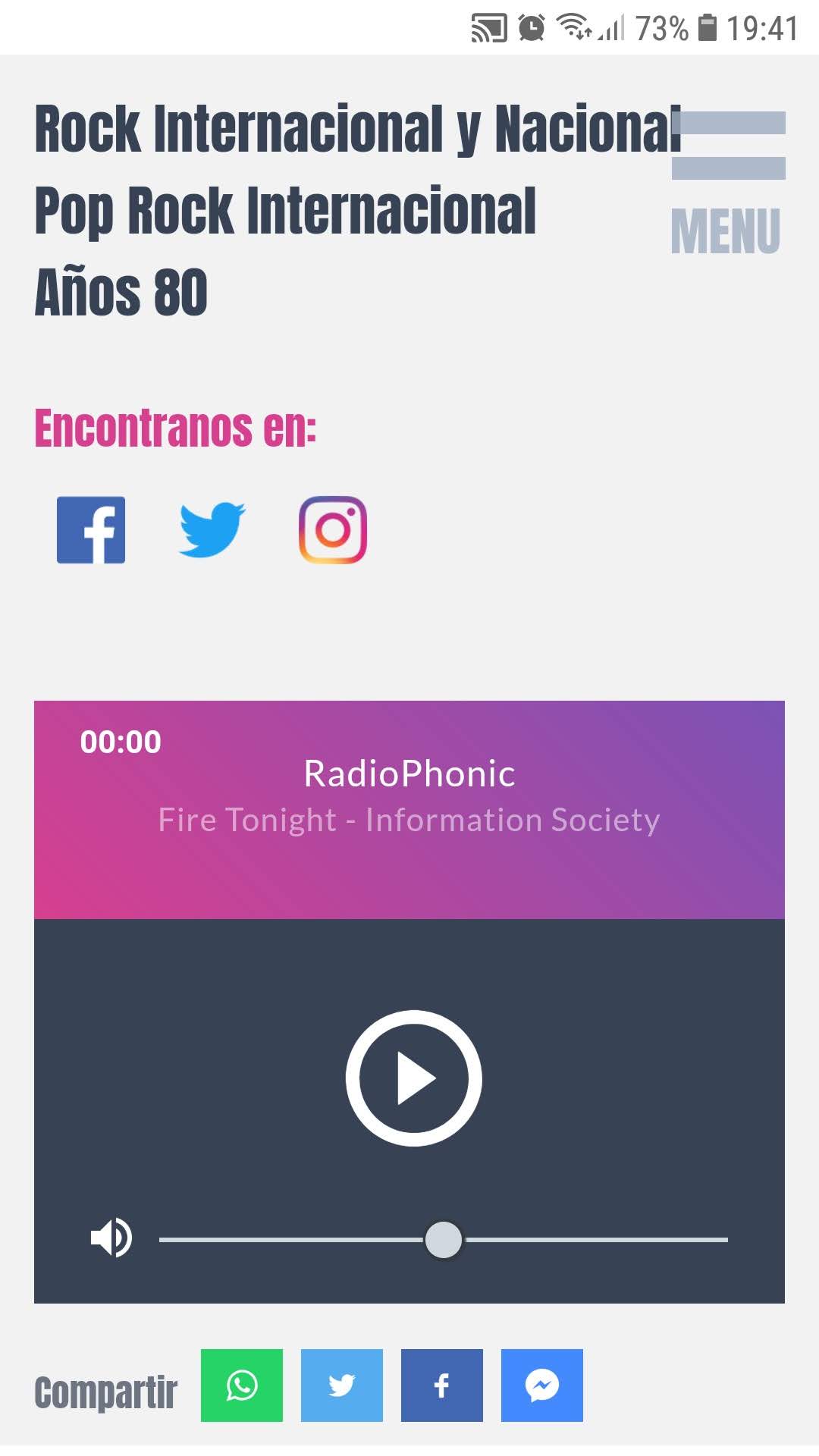
Máxima usabilidad desde smartphone con los contenidos en una columna, utilizando "menú hamburguesa", sesión de usuario, player para el streaming de música con informaciones de los metadatos de archivos .mp3, y feeds de noticias.
Máxima usabilidad desde smartphone con los contenidos en una columna, utilizando "menú hamburguesa", sesión de usuario, player para el streaming de música con informaciones de los metadatos de archivos .mp3, y feeds de noticias.


En pantallas medianas los contenidos se muestran en 1 y 2 columnas, utilizase "sticky menu", sesión de usuario, player para el streaming de música con informaciones de los metadatos de archivos .mp3, y el feeds de noticias en 3 columnas.
En pantallas medianas los contenidos se muestran en 1 y 2 columnas, utilizase "sticky menu", sesión de usuario, player para el streaming de música con informaciones de los metadatos de archivos .mp3, y el feeds de noticias en 3 columnas.
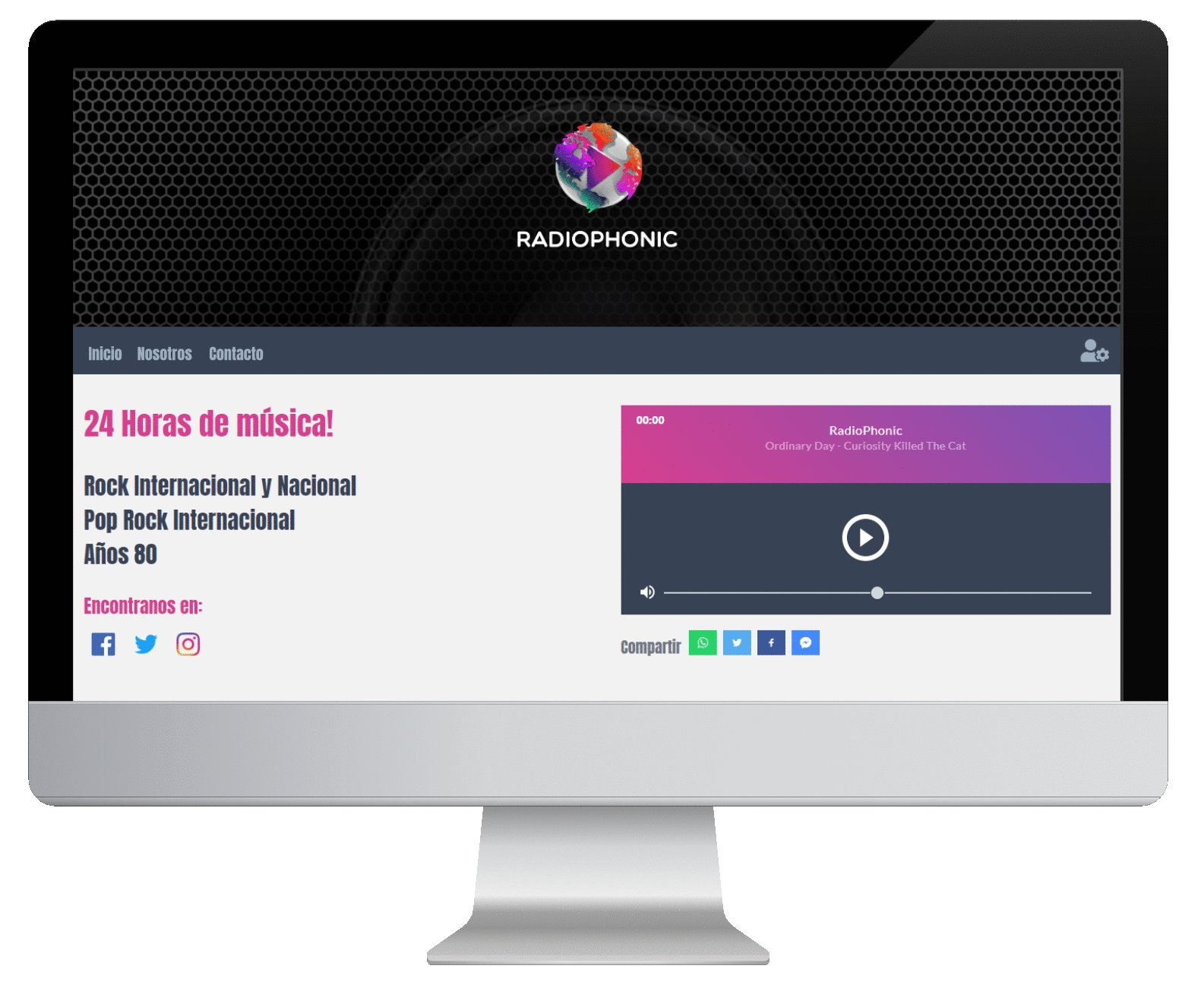
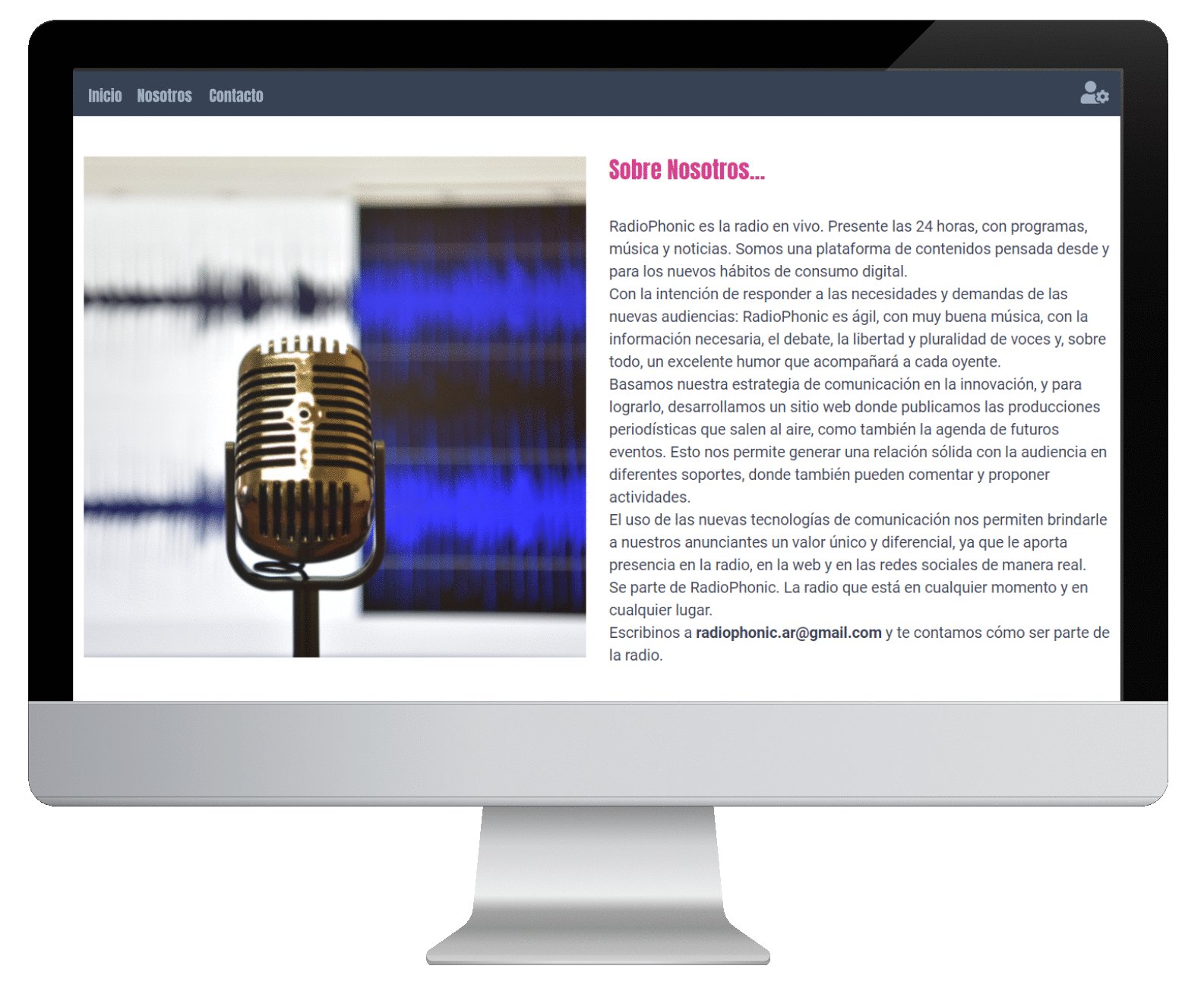
En pantallas grandes los contenidos se muestran en 2 y 3 columnas, utilizase "sticky menu", sesión de usuario, player para el streaming de música con informaciones de los metadatos para archivos .mp3, y feeds de noticias en 3 columnas.
En pantallas grandes los contenidos se muestran en 2 y 3 columnas, utilizase "sticky menu", sesión de usuario, player para el streaming de música con informaciones de los metadatos para archivos .mp3, y feeds de noticias en 3 columnas.

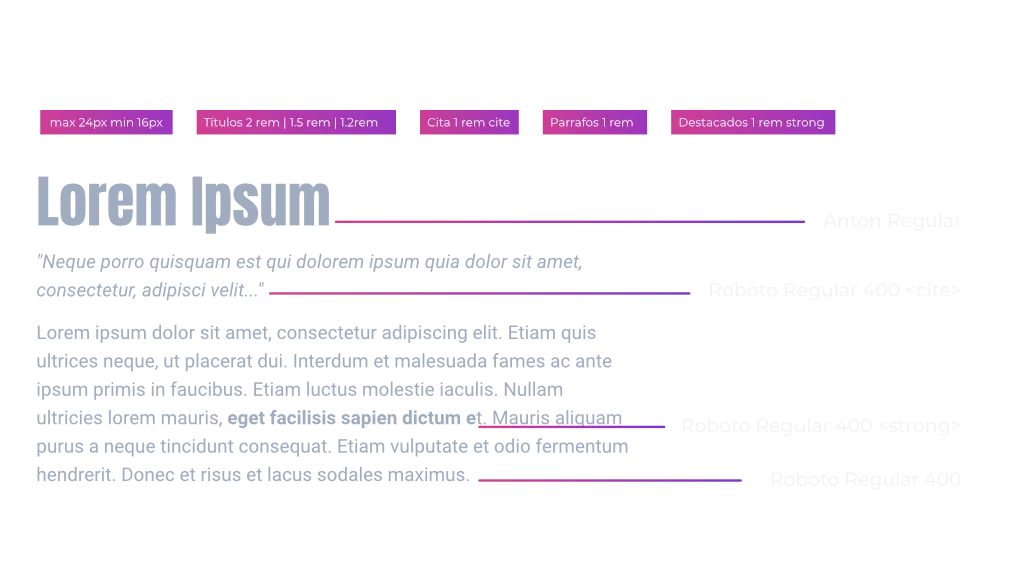
Las tipografías elegidas para el sitio de RadioPhonic fueron la Anton Regular y la familia de fontes Roboto Regular.
Las tipografías elegidas para el sitio de RadioPhonic fueron la Anton Regular y la familia de fontes Roboto Regular.


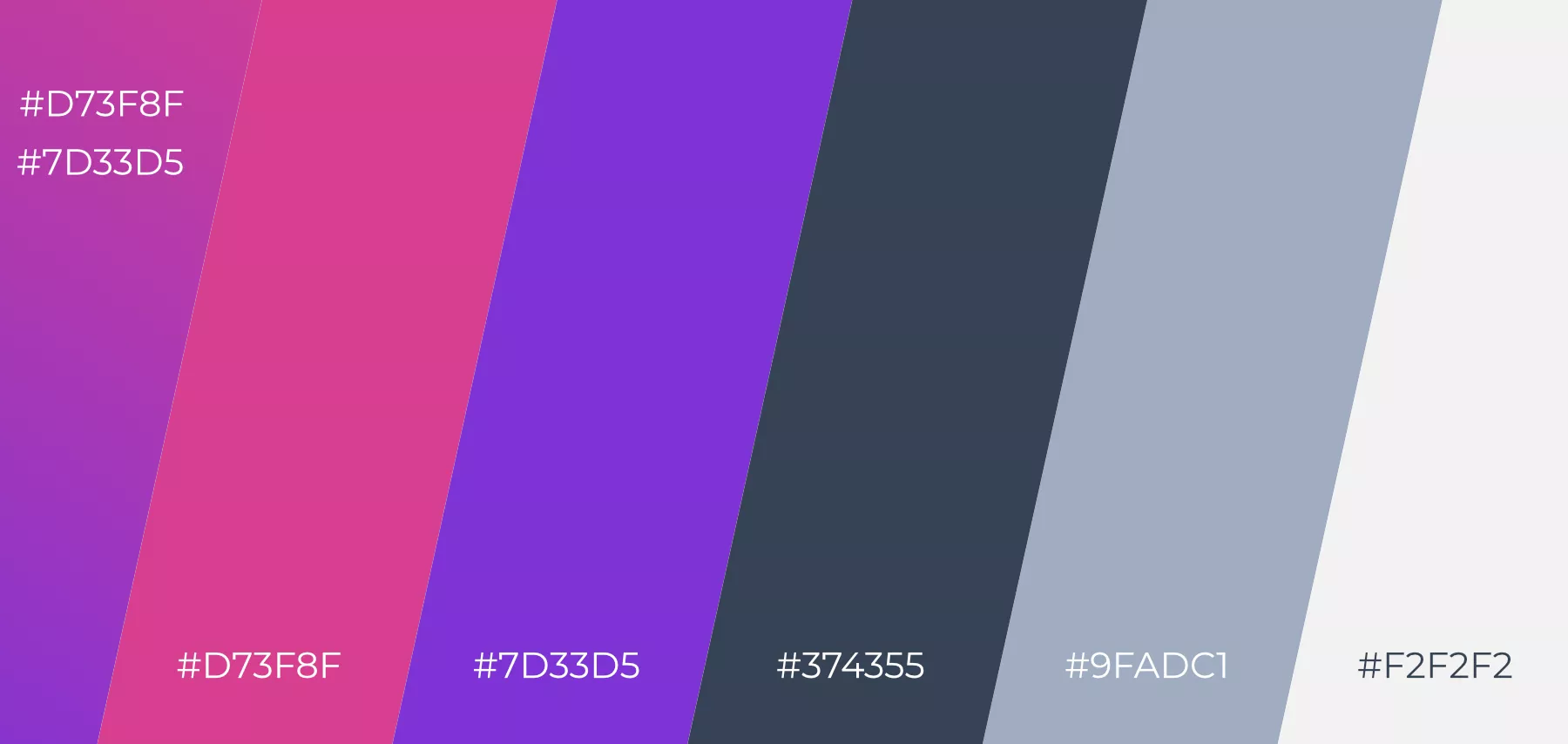
Basándose el los colores del logotipo de RadioPhonic elegí dos tonos armónicos para formar un gradiente y también utilizarlos en partes destacadas del sitio.
Partiendo de estos tonos elegí otra paleta con tonos de gris completando los colores necesarios para el sitio.
Basándose el los colores del logotipo de RadioPhonic elegí dos tonos armónicos para formar un gradiente y también utilizarlos en partes destacadas del sitio.
Partiendo de estos tonos elegí otra paleta con tonos de gris completando los colores necesarios para el sitio.